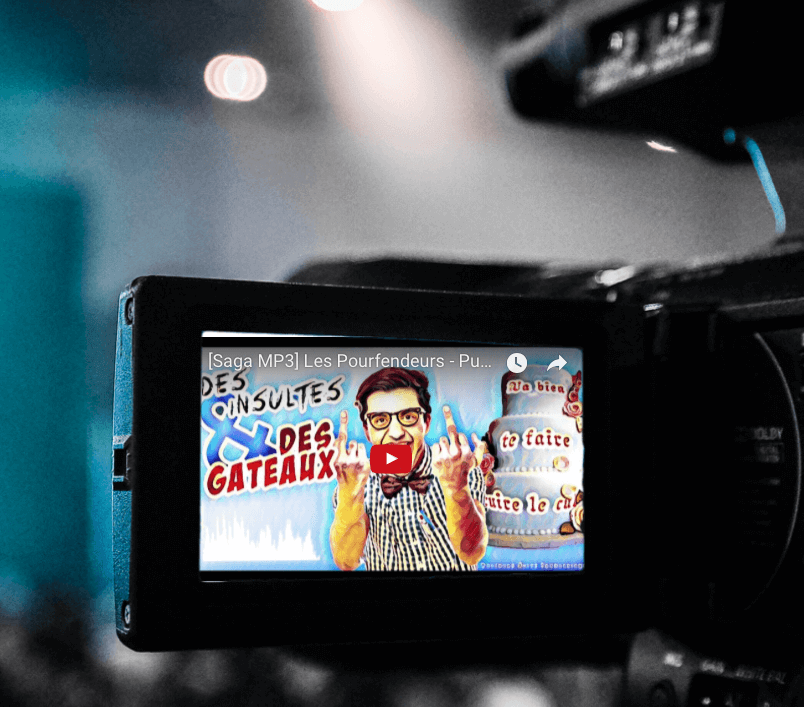
Depuis quelque temps Youtube est devenu mon player par défaut sur les pages dédiées à mes projets. Comme j’aime bien que mes sites web racontent eux aussi des histoires, il me semblait important d’intégrer les vidéos le mieux possible sur les pages. J’ai tendance à concevoir mes sites comme un empilement de strates les unes au dessus des autres. Ici, l’idée est d’utiliser un image avec un « trou » dedans pour voir apparaître la vidéo en dessous. Le dernier exemple en date « Murmures« . Comme certain·e·s semblent apprécier cet « effet » et que ce n’est pas très compliqué (pour qui connait un peu le html et le css) voici un tuto illustré !
1/- Préparer une image où la vidéo sera insérée

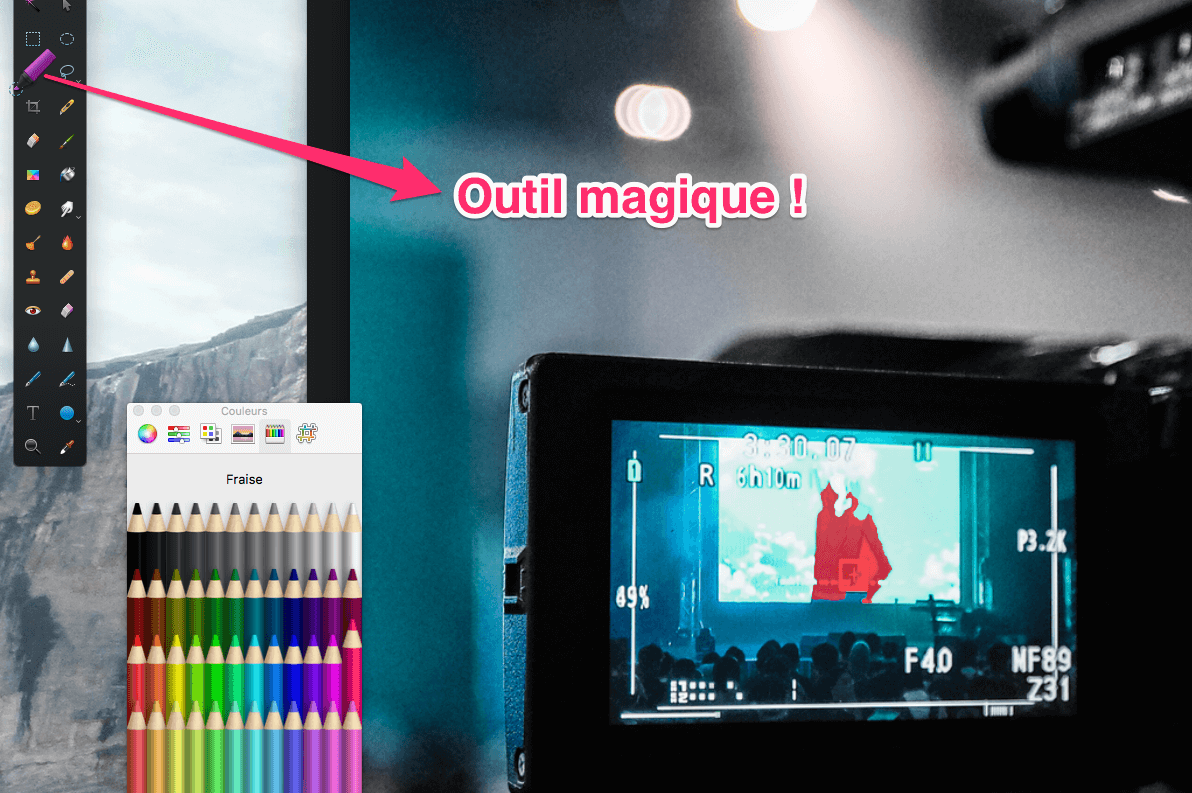
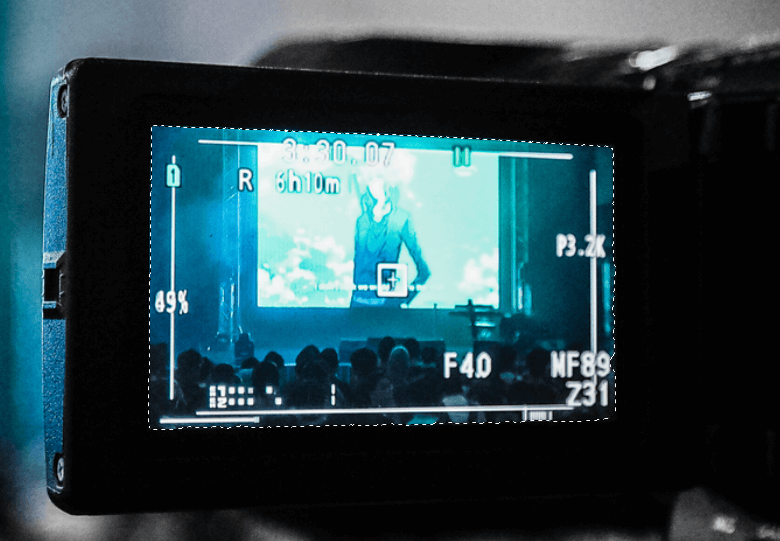
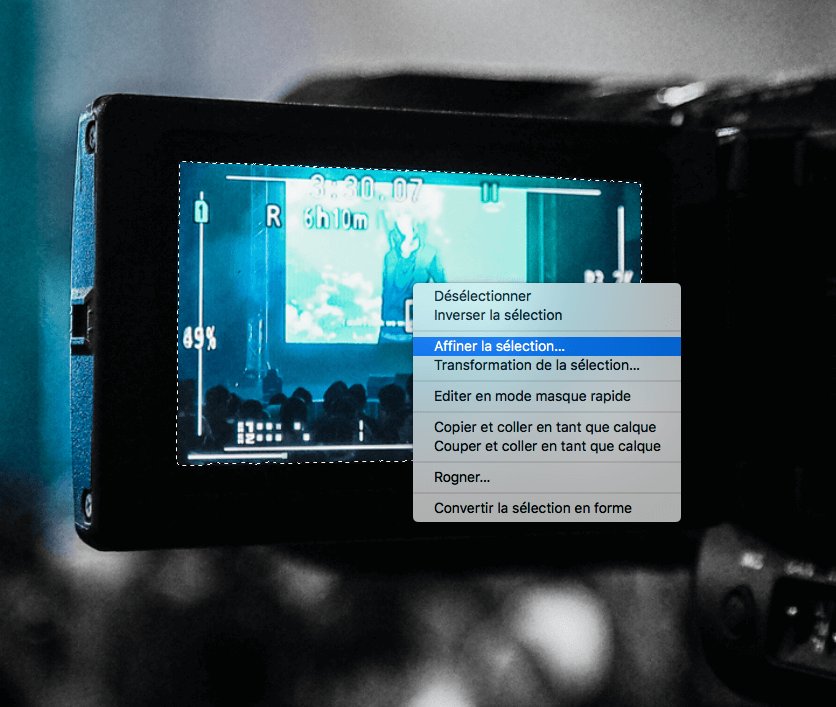
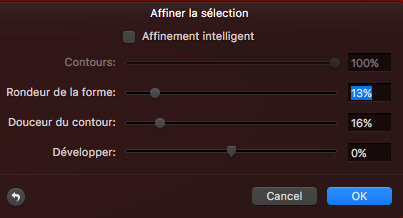
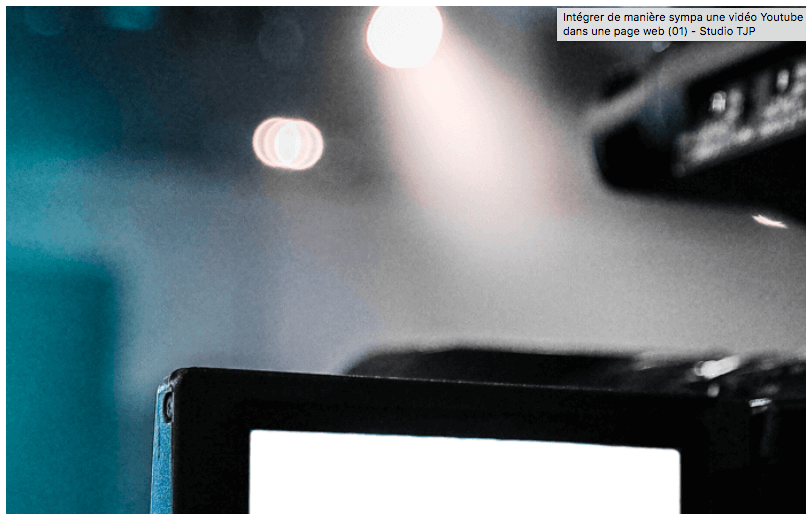
Une fois que vous avez trouvé ou photographié vous même l’image qui vous intéresse, il va falloir faire un « vide » dedans pour laisser apparaître la vidéo Youtube au bon endroit. Pour cela j’utilise mon logiciel de retouche d’image favori Pixelmator (MacOS).







2/- Réduire un peu la taille de l’image
A ce moment de l’histoire, notre image pèse presque 2Mo. Ce n’est pas énorme sur votre ordinateur, mais sur le web, cela commence à devenir assez lourd et cela risque d’utiliser pas mal de Data et de temps à vos visiteurs. Je tiens à remercier Stan (Signez) qui m’a fait découvrir le site TinyPNG qui va apporter la solution à ce problème de taille (oh oh).


3/- Commencer le site web
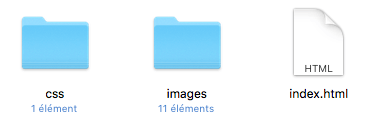
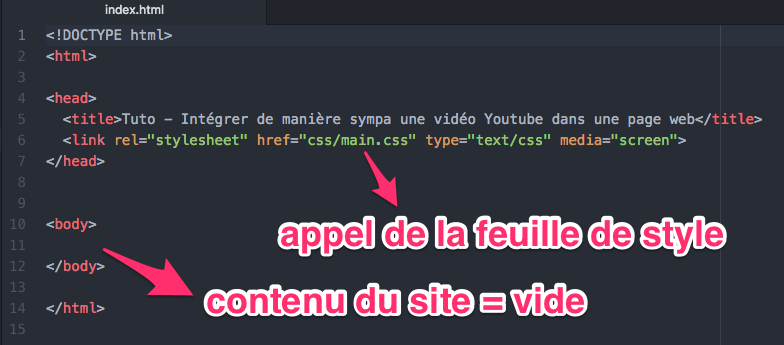
Dans un nouveau dossier, créer les dossiers et fichiers suivants. Pour le index.html un éditeur de texte basique suffit. Chez moi, j’utilise Atom qui est un poil plus complexe et met en couleur le code tapé, ce qui est agréable pour les yeux.


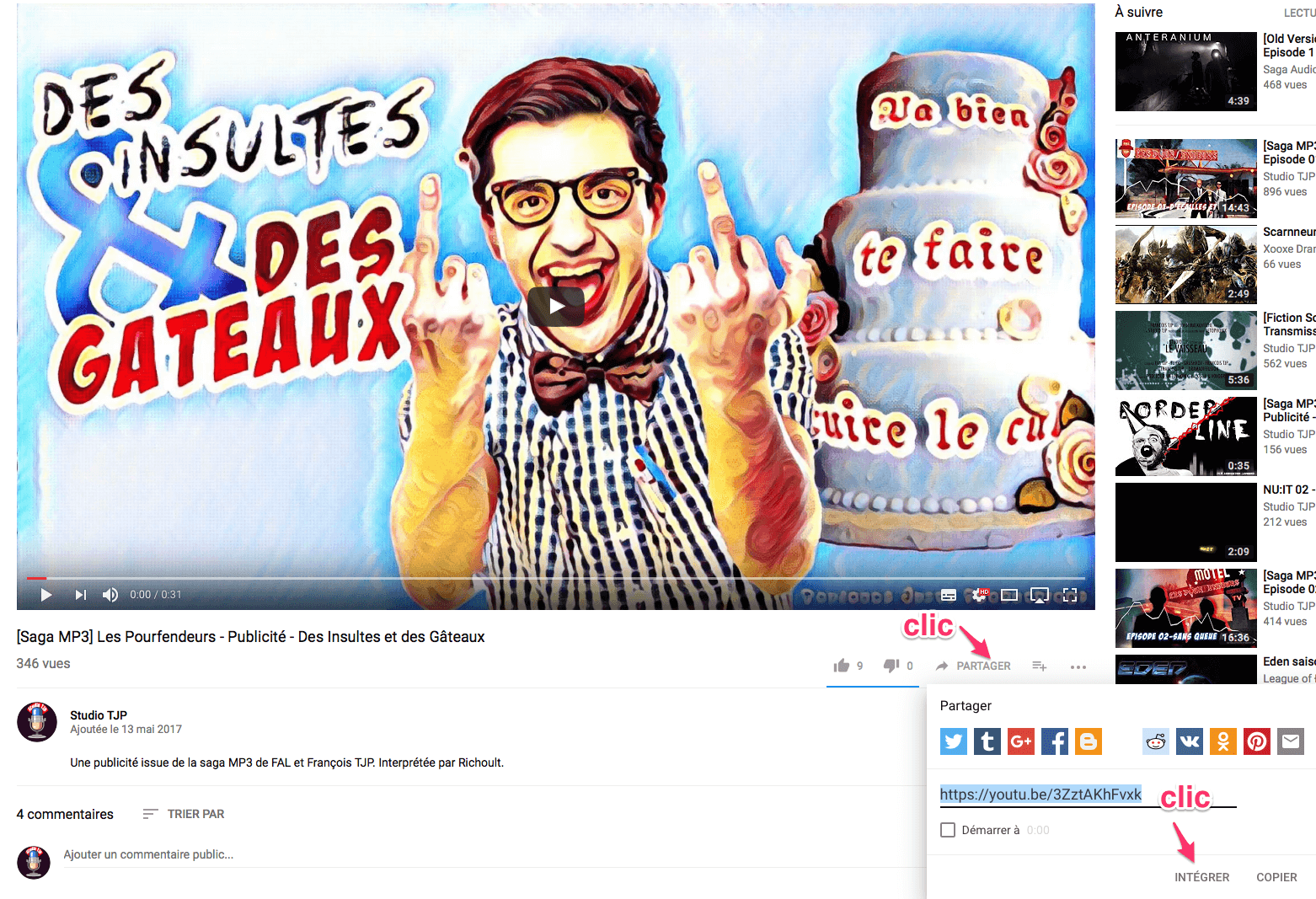
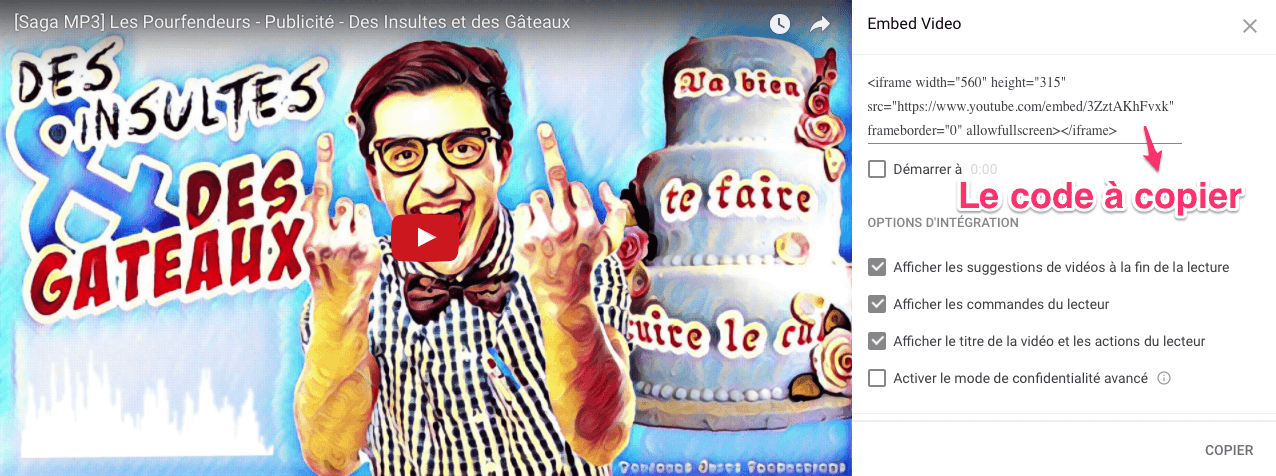
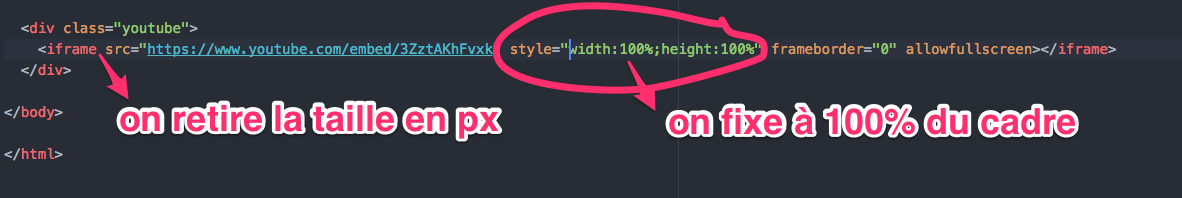
4/- Récupérer le code pour insérer votre vidéo


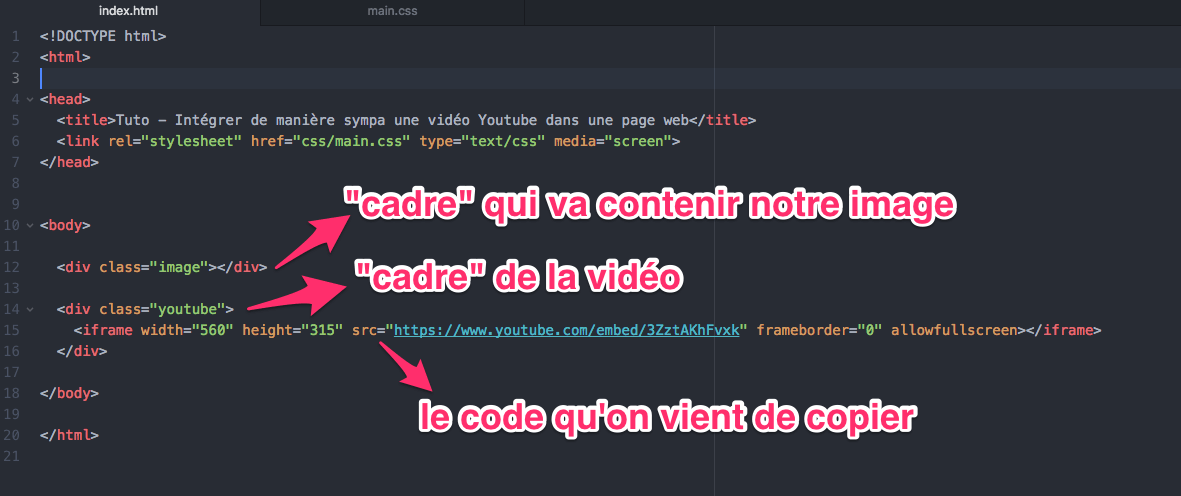
5/- Terminer sa page index.html



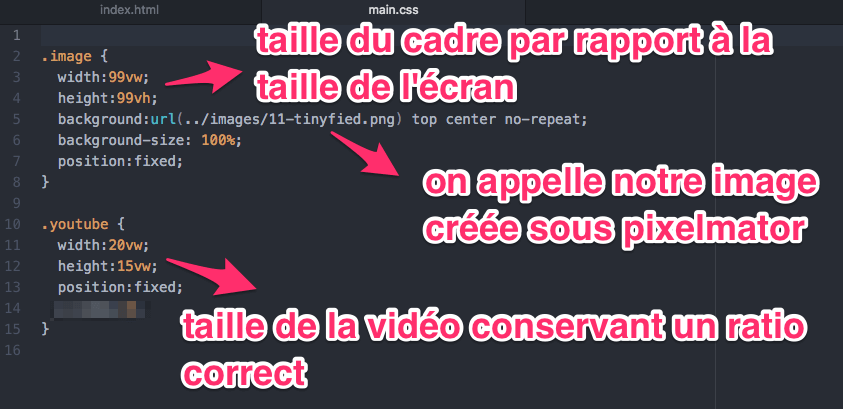
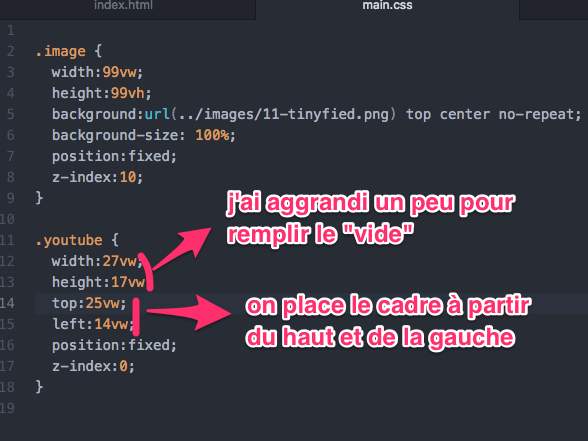
6/- Créer la feuille de style qui va donner vie à tout le site
Ben oui, vous avez bien compris que ce n’était pas fini. Dans le dossier css, créer un nouveau document nommé main.css. C’est votre feuille de style, celle qui va dire de quelle couleur sera la page, quelle police d’écriture et à quoi ressemblent les « cadres » qui accueillent le contenu.






7/- Finitions
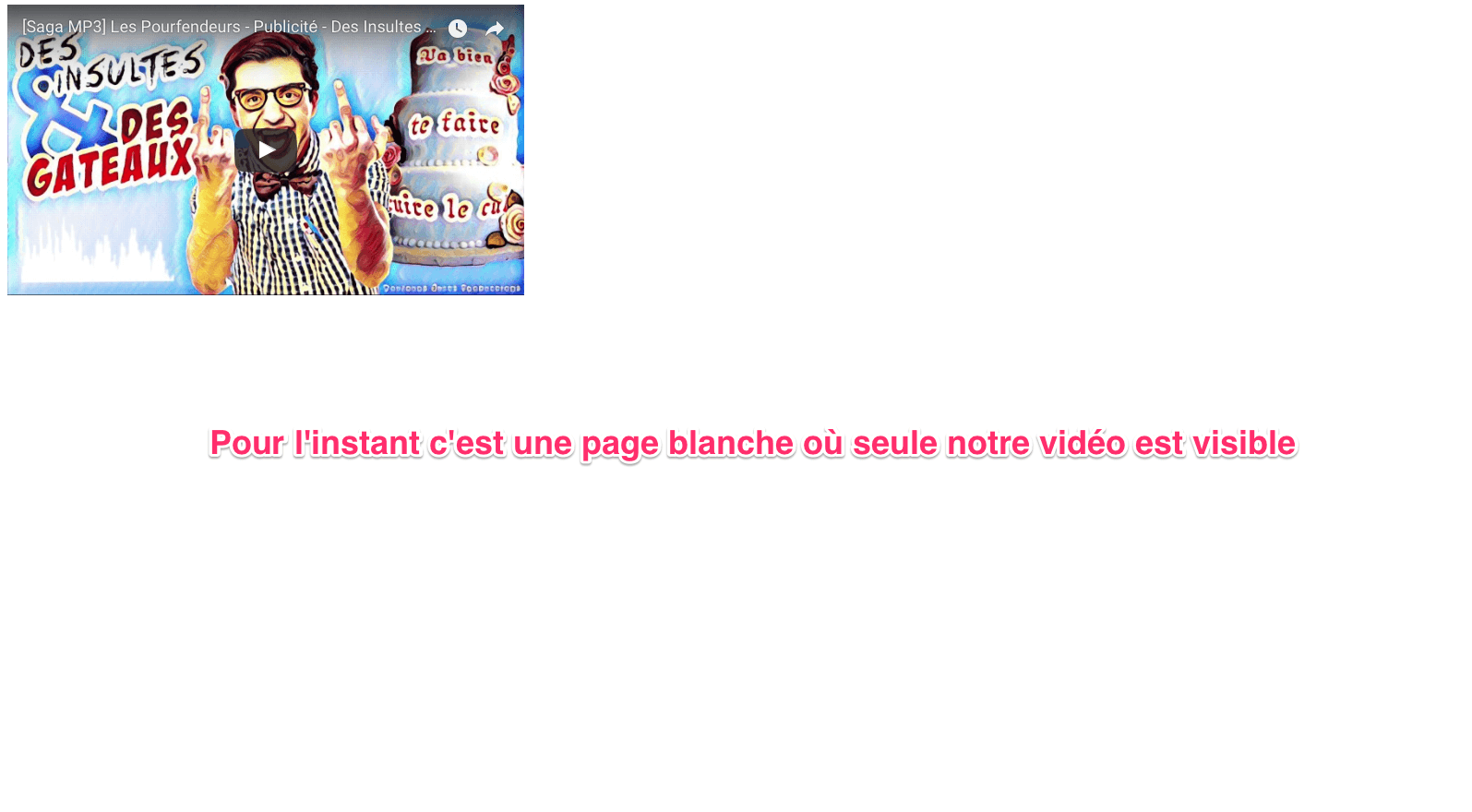
Bon, vous êtes encore là ? C’est presque fini, promis. Tout d’abord, voici le lien vers la page à ce moment précis. Allez-y et trouvez les 2 problèmes (un gros, un petit).
Alors, vous avez trouvé ? Voici les réponses pour comparer :
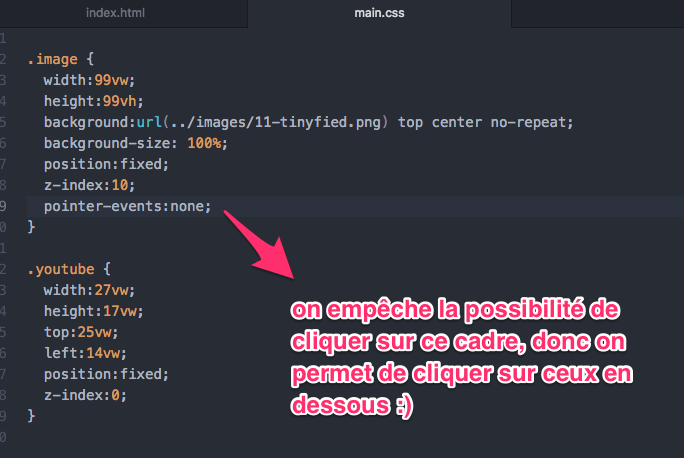
- On ne peut pas cliquer sur la vidéo (gros problème)
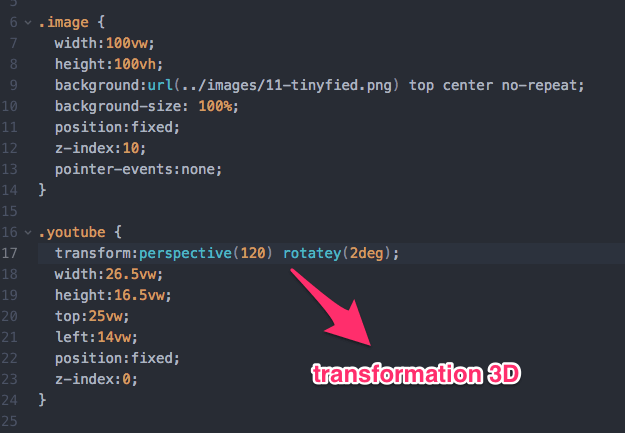
- La vidéo n’est pas assez penchée pour correspondre pile-poil au « trou » laissé (petit problème)
Pour le premier problème, c’est normal. L’image bien que transparente, n’a pas de « vrai trou » dedans. Pour votre navigateur, la vidéo est toujours cachée dessus et donc non cliquable. Pour la rendre accessible, on va ajouter une ligne dans le fichier main.css.


Pour le second problème, on va utiliser des propriétés css qui permettent de donner un effet « 3D » à nos « cadres ». Une ligne et quelques trifouillages et c’est réglé !


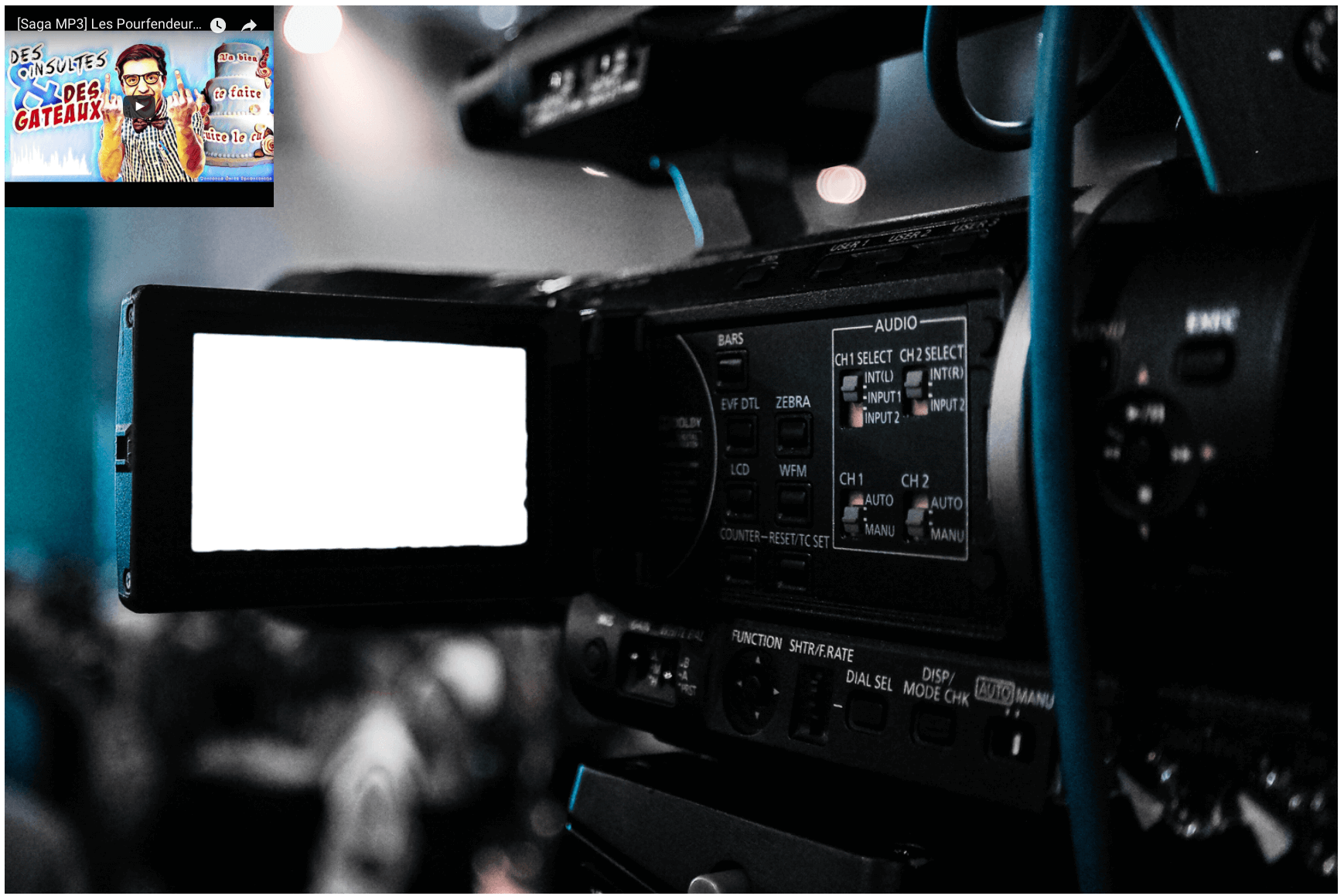
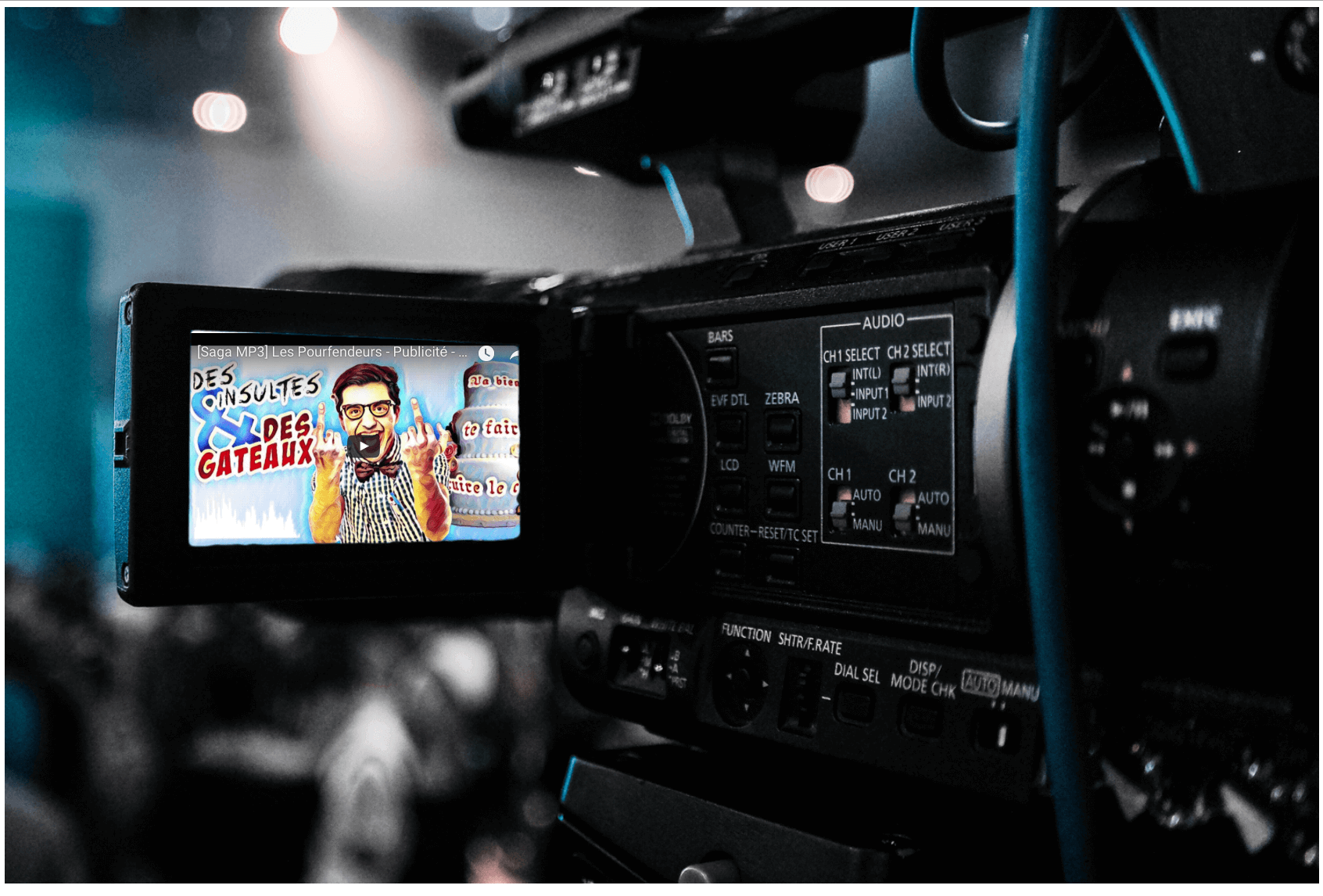
8/- Résultat final
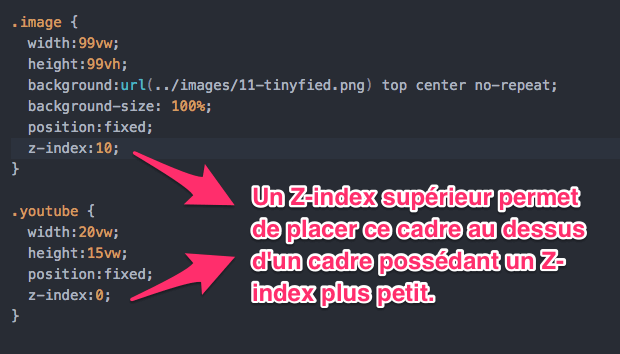
Voilà, votre mini-site est terminé. En utilisant le Z-index, vous pouvez créer d’autres cadres pour ajouter un titre par dessus l’ensemble… Je vous laisse avec la démo et l’ensemble du dossier compressé pour tester chez vous.
Si cela vous intéresse dans un prochain tuto, je pourrais vous parler de comment rendre cette page plus accessible sur un téléphone portable avec un petit écran (si vous regardez le résultat sur un portable, vous devez vous rendre compte que c’est pas hyper pratique).
Bises !
EDIT : La suite est ici !